Warning
You are looking at documentation for an older release. Not what you want? See the current release documentation.
Click
 → →
on the top navigation bar.
→ →
on the top navigation bar.
Select the Sites Management drive in the drives list.
Select a site in the Sites Management panel, for example,
acme, then select the css folder.Click
 to open the CSS File form which allows creating a new global stylesheet.
to open the CSS File form which allows creating a new global stylesheet.

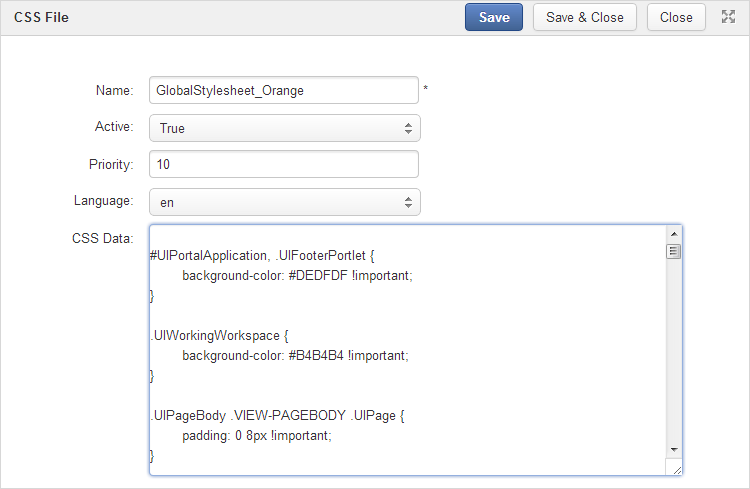
Enter the name of global stylesheet into the Name field, for example, GlobalStylesheet_Orange.
Set the value as "True" in the Active field to activate your global stylesheet for your site. "True" is set by default when a new global stylesheet is created. If you select "False", your newly created global style will be disabled.
Input one positive integer into the Priority field, for example "10".
Define your styles in the
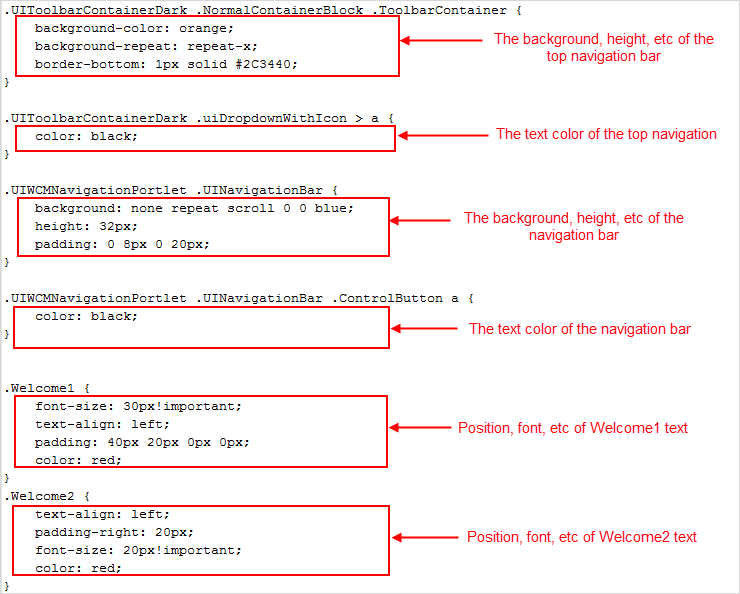
CSS Datafield. Here, you can directly enter your CSS rules, or copy and paste them from your favorite text editor.For example, you can define your styles with the following information:

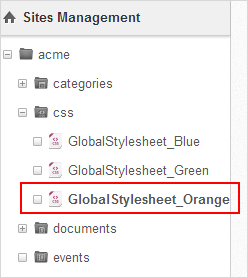
Click or to save your newly created global stylesheet. You will see your global stylesheet in the Sites Management panel.

Note
The values in both of the Active and Priority fields decide if your newly created global stylesheet is applied into your site successfully or not. If the Active field is set to "True" in many global stylesheets, the system will automatically merge all the global stylesheets into the
${site-name}/Default/Stylesheet-min-lt.cssfile of the css folder in the ascending order and get the stylesheet with the highest priority. Thus, after selecting "True", to make sure that your stylesheet is applied, you need to pay attention to the priority level so that the selected priority of your stylesheet is higher than those of other global stylesheets in the css folder.The default global stylesheet will be automatically created in the css folder when you create a new site. However, this global stylesheet can be overwritten by either setting "False" for its Active field or setting the higher priority for other global stylesheet than that of the default global stylesheet.
When you want to create a common stylesheet to share for all sites in the portal, you should create one in the Sites Management/shared/css folder. This stylesheet will be rendered and applied into your desired site when you switch to it.
Simply select your desired global stylesheet and click on the action bar, or right-click the file and select Edit from the drop-down menu to open the CSS File form.
Simply right-click your desired global stylesheet in the Sites Management panel, then select Rename.