The code outline is used to create codes productively. The outline is available for all types of files, expect for Text or CSS files.

The
Outline
panel is opened automatically once a file has been created or opened. You can close the
Outline
panel by clicking
![]() on the tab header. Also, you can show/hide the
Outline
panel by pressing
on the tab header. Also, you can show/hide the
Outline
panel by pressing
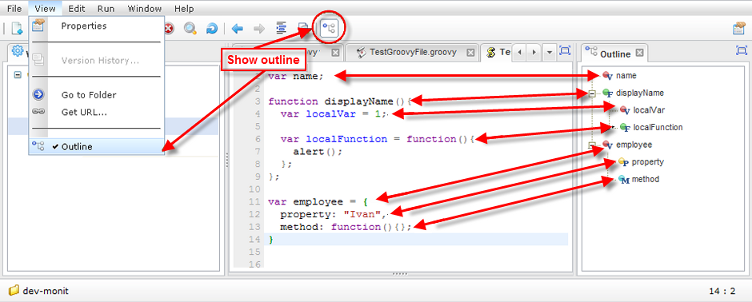
 on the toolbar or select
View
from the top menu and then select/deselect
Outline
from the drop-down menu.
on the toolbar or select
View
from the top menu and then select/deselect
Outline
from the drop-down menu.
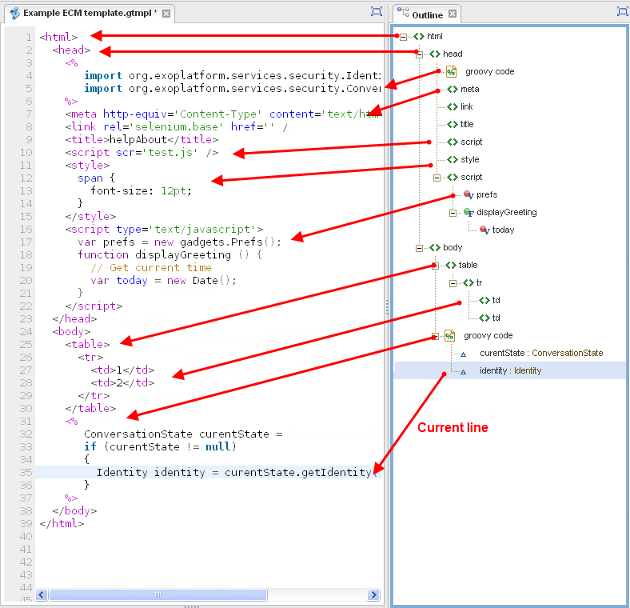
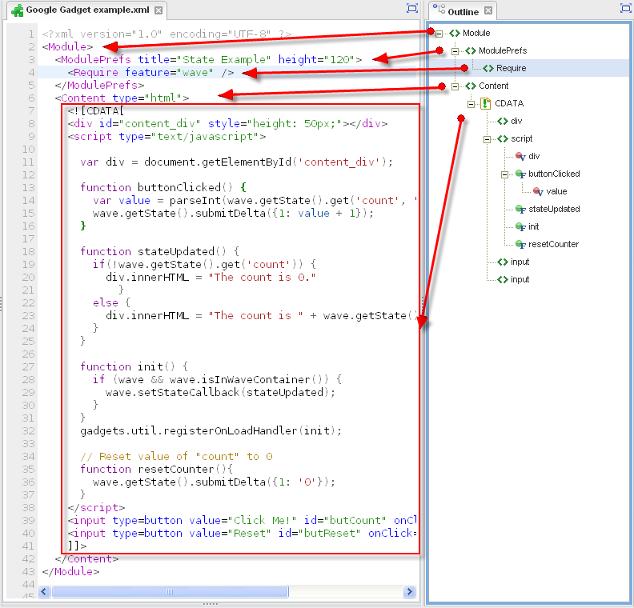
In the Outline panel, you can see the tree of variables, functions, classes, objects, methods, fields, parameters, annotations, HTML and XML tags with "< >" icon, and special code delimiters like "<% ... %>" in the ECM Template file, or "CDATA" in the Google Gadget file as the illustrations below.


The outline tree is refreshed automatically every two seconds after you stop typing the code. When you click the item in the outline tree, the cursor will be set on the respective line where this item is defined. When you move the cursor into the file content, the respective node is selected in the outline tree.
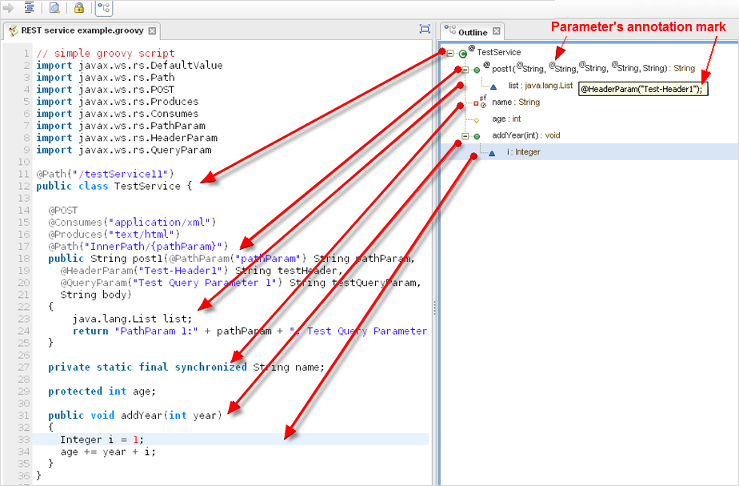
In the Outline panel for the Groovy code of REST Service, ECM Template, POGO and Data Object files, you can see not only names and types of your classes, variables, methods, fields, or parameters, but also their modifiers and annotations in the view of icons and tooltips.
The following table lists icons connected to different access modifiers.
| Access modification | Icon |
|---|---|
| private | Red square |
| public | Green circle |
| protected | Yellow rhombus |
| without access modifier | Blue triangle |
The following table lists letters placed over the node icons of outline node and one icon connected to special modifiers.
| Letter/Icon | Modifier |
|---|---|
| a | Abstract |
| s | Static |
| f | Final |
| t | Transient |
| v | Volatile |
| Clock | Synchronized |
Class or method with annotation(s) is displayed with the "@" symbol near the title in the outline tree. To see the full list of annotations, hover your cursor on "@".