Developers may place a "Call" button somewhere in their application. This can be done very easily by re-using JavaScript utilities written in the eXo's Weemo extension project.
The project source is here. The JS utilities are written in weemo-extension-webapp/src/main/webapp/js.
For now the utilities support:
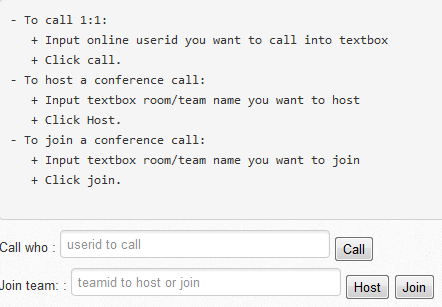
Enabling your users to call one-to-one, create or join a conference call from your application.
If you want the add-on project to support more, raise your idea in eXo Community.
In notif.js, the class WeemoExtension provides the following methods:
setCallType(callType)where callType can be "internal" (for one-to-one), "host" (to start a conference), "attendee" (to join a conference).setUidToCall(uidToCall)where uidToCall is the username that is used to get authenticated by Weemo.setDisplaynameToCall(displaynameToCall)where displaynameToCall is used to set a label for the call.
After setting those parameters, create the call as below:
weemoExtension.rtcc.createCall(weemoExtension.uidToCall, weemoExtension.callType, weemoExtension.displaynameToCall);
Here is an example of JavaScript to start calls of three types:
/**
* @constructor
*/
function OtherExtension() {
}
// GLOBAL VARIABLES
var otherExtension = new OtherExtension();
(function ($) {
$(document).ready(function () {
setInterval(function() {
if ((typeof weemoExtension !== 'undefined') && weemoExtension.isConnected) {
$(".btn-weemo-call").removeAttr("disabled");
$(".btn-weemo-host").removeAttr("disabled");
$(".btn-weemo-join").removeAttr("disabled");
} else {
$(".btn-weemo-call").attr("disabled", "disabled");
$(".btn-weemo-host").attr("disabled", "disabled");
$(".btn-weemo-join").attr("disabled", "disabled");
}
}, 3000);
$(".btn-weemo-call").click(function () {
if (typeof weemoExtension !== 'undefined') {
var targetUser = $("#callee").val();
weemoExtension.setUidToCall("weemo"+targetUser); // userid which authenticated by weemo
weemoExtension.setDisplaynameToCall(targetUser); // Full name of callee. Here we use the same userid for simply
weemoExtension.setCallType("internal");
weemoExtension.setCallOwner(true);
weemoExtension.setCallActive(false);
weemoExtension.rtcc.createCall(weemoExtension.uidToCall, weemoExtension.callType, weemoExtension.displaynameToCall);
}
});
$(".btn-weemo-host").click(function () {
if (typeof weemoExtension !== 'undefined') {
var hostid = $("#teamid").val();
weemoExtension.setUidToCall(hostid);
weemoExtension.setDisplaynameToCall(hostid);
weemoExtension.setCallType("host");
weemoExtension.setCallOwner(true);
weemoExtension.setCallActive(false);
weemoExtension.rtcc.createCall(weemoExtension.uidToCall, weemoExtension.callType, weemoExtension.displaynameToCall);
}
});
$(".btn-weemo-join").click(function () {
if (typeof weemoExtension !== 'undefined') {
var hostid = $("#teamid").val();
weemoExtension.setUidToCall(hostid);
weemoExtension.setDisplaynameToCall(hostid);
weemoExtension.setCallType("attendee");
weemoExtension.setCallOwner(false);
weemoExtension.setCallActive(false);
weemoExtension.rtcc.createCall(weemoExtension.uidToCall, weemoExtension.callType, weemoExtension.displaynameToCall);
}
});
});
})(jquery);See a Juzu portlet example that places three buttons for three types here.